Connect your libraries
Connect images, fonts, videos & graphics from any external library or custom storage
Add Text
To add text to your design -
Edit Text
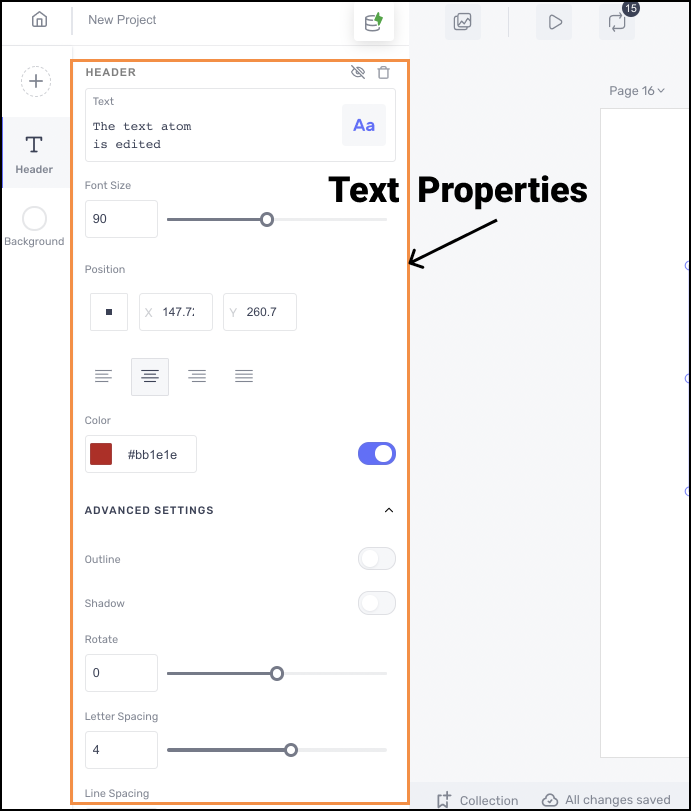
To edit a text, click on it and change the different text properties in the Properties Panel.

You can
- Edit the Font Size of the text
- Edit the Font Style of the text
- Position the text precisely using the X-Y co-ordinates
- Align the text to left, right, center and justify
- Edit the Font Color of the text
Under the advanced settings, you can
- Rotate the text
- Add an Outline to the text
- Add a Shadow to the text. Here, you can add a blur, horizontal and vertical offsets of the shadow
- Increase/decrease the letter-spacing and line spacing
- Edit the Opacity of the text
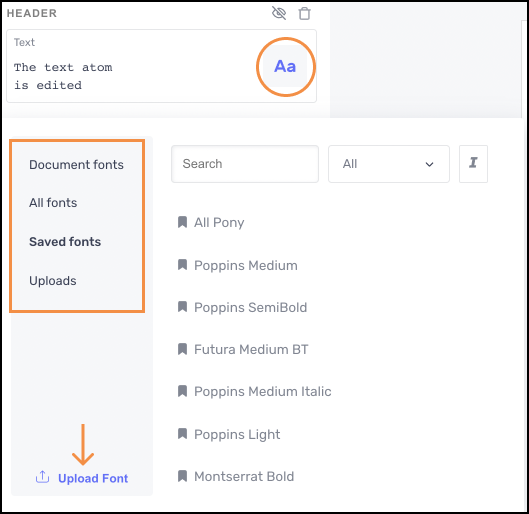
To change the font style, click on the Aa button in the Properties Panel.
- In the fonts dialog, you can select a font style from
- Document fonts - the current font styles of the text layers in the project
- All fonts - Mason default fonts and the locally uploaded fonts
- Saved fonts - font styles that are bookmarked/saved by you
- Uploads - font styles that are uploaded by you
- You can use the search bar to find the font style of your choice.
- Click on the All drop-down to see variations of a font style (Thin, Regular, Medium, Bold, Black)

Add images
You can import your image files saved locally in your computer directly into Mason by simply dragging and dropping a file. These images could be your logos, product images, backgrounds, shapes, patterns, frames, stickers, and emojis.
JPEG and PNG are the supported image file formats currently. You can also import vector files (.svg) into Mason using the drag & drop them directly onto your canvas.
You can also connect your asset libraries to Mason to import your image files stored in the cloud. Currently, you can connect Mason to the following asset libraries
- Google Drive
- Cloudinary
- Shutterstock
- iStock
Updated 3 months ago
